
今回はブログ初心者がきっとハマるだろうパーマリンクの設定について備忘録的に注意点をご紹介します。
なぜブログ初心者がハマるだろうと考えたかと言うと、僕がハマったからです。
こんにちは。ブログ初心者です。

この記事に該当する方は以下の方です。
ぜんぶ僕のことです(汗)

パーマリンクの設定
ここで必要なパーマリンクの設定なんかは調べれば他のサイトでもたくさん紹介されていると思いますが、僕みたいな哀しい初心者ブロガーをこれ以上生み出さないためにもリマインドとして説明します。
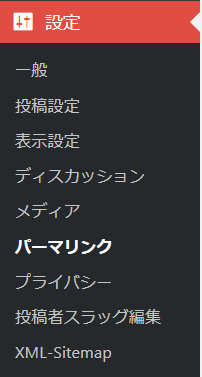
まず【設定】⇒【パーマリンク】を開きます。

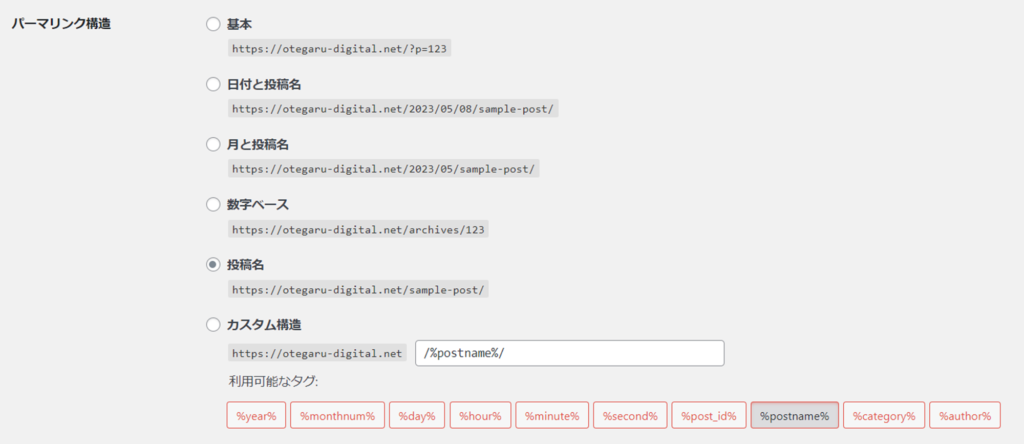
パーマリンク構造のところがありますね。
ここを「投稿名」で設定しておくと、記事を作成する時にデフォルトでタイトル名がパーマリンクに設定されます。

これだけです。
これを最初にまずやらなければならない理由は、運用を始めてからこの設定を変更すると既存の記事のURLも全て変わってしまうからです。
投稿名を選択しておく理由は、記事単位でURLが分かりやすく、またSEOの観点から見ても有効と判断されるからです。
これで終わりじゃない
パーマリンクの設定ができました。これで何の心配もなく記事を投稿できます。
僕もそう思っていました。

けど違いました。何が違ったかと言うと、記事を投稿する時にパーマリンクの設定は再度行う必要があったのです。
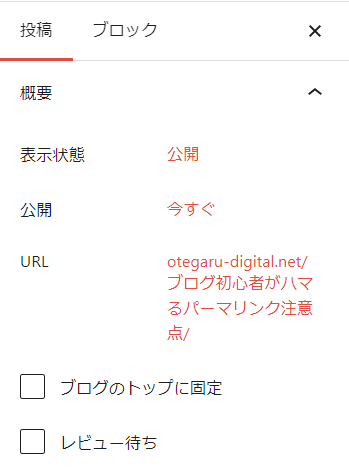
この記事を作成する時、タイトルを入力すると勝手にパーマリンクが投稿名になります。(こんな感じで↓)

なんか、違和感ありませんか。
実は僕、違和感ちょっと感じてました。あんまり気にしませんでしたけど。みなさんどうですか?

URLに日本語が入っていますね・・・。
このURLに日本語が入ってしまっている状態は、実は適切でないという事です。なぜ適切ではないかと言うと、デメリットが存在するからです。
デメリット
- エラーの要因になってしまう可能性がある
- コピペすると文字化けしてしまう
これらのデメリットによって閲覧されにくくなったり、SEOの観点でマイナス評価されてしまう恐れがあります。
正しいパーマリンク設定
ではどうすれば適切なURLになるかと言う話です。
端的に結論を申し上げますと半角英数字であれば良いです。
もっと言うと、投稿記事の内容に沿う必要があるので、その点を考慮して設定をします。
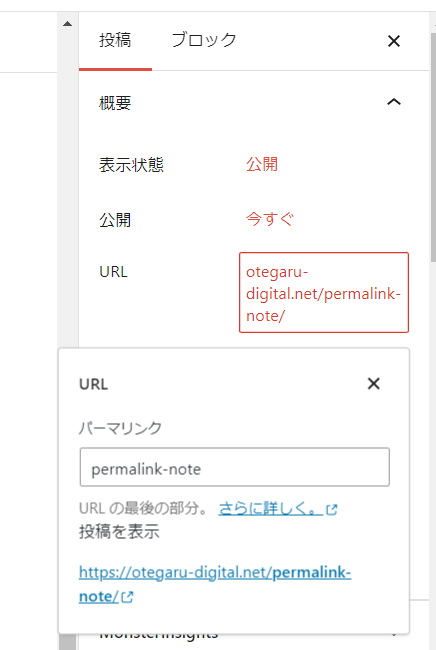
例えばこの記事のタイトルは「ブログ初心者がハマるパーマリンク注意点」なので、パーマリンクの注意が伝わるよう「permalink-note」と簡潔に設定しました。
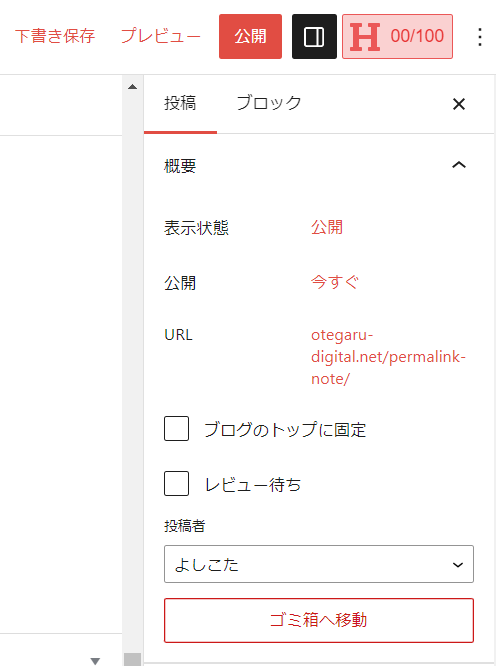
設定は記事作成画面の右側のサイドバーで設定します。


以上で設定は完了です。
まとめ
ちゃんと調べてから準備も設定もしたつもりでしたが、やはりその内容を理解した上でやっていかないとこうやってハマるんだなと痛感しました。
これからも精進します(泣)


