
昔は表計算ソフトと言えばExcel一択でしたが、昨今はGoogleのスプレッドシートを使う人の割合が増えてきていますね。
私もここ数年で急いでGASに触れ始めたエンジニアの一人ですが、今回はシンプルにメール送信機能をご紹介します。
準備
それでは、メール一括送信の準備をしていきます。
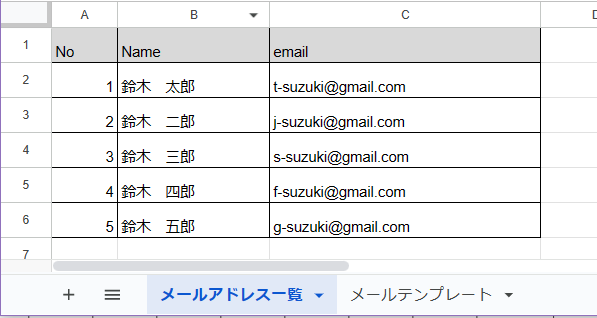
データシート(メールアドレス情報記載)
まずデータシートを作成します。
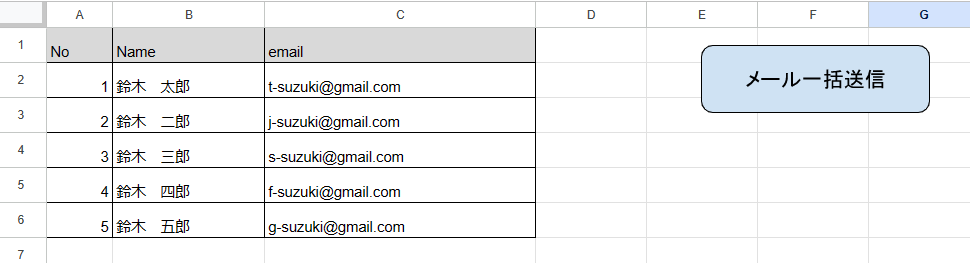
ここでは簡単に「No」「名前」「メールアドレス」の3項目のみで構成されたデータシートを用意します。

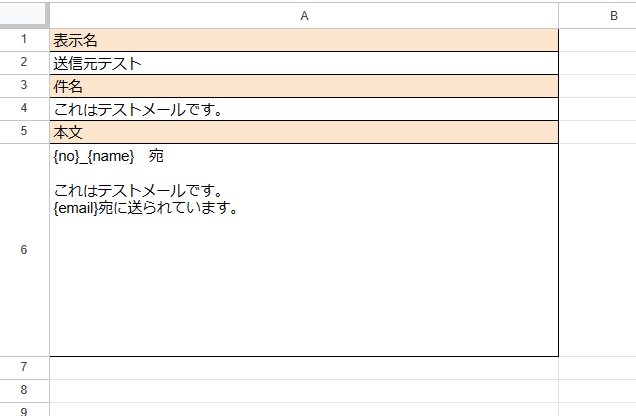
メールテンプレート(送信するメールの内容)
次に送信メールのテンプレートシートを作成します。
ここで文言を変えれば送信メールの文言も自動的に変えられるようになります。

今回は各パラメータもメール本文に載せられるよう、{no}{name}{email}を配置しておきました。
メール送信ボタンの配置
メールを送信するときのトリガーを作ります。
ここではよく使う手法として、コマンドボタン式の実行手法を採りたいと思います。
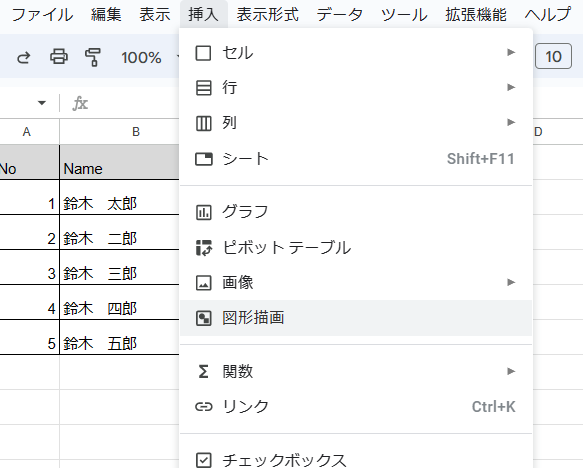
まずは「挿入」タブの「図形描画」からコマンドボタンの形を作っていきます。

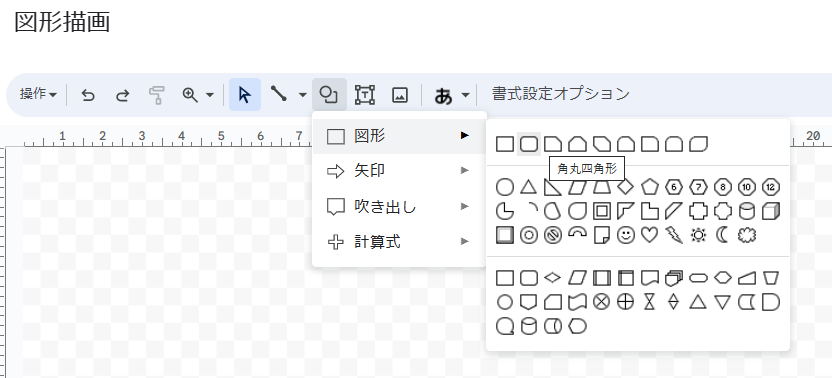
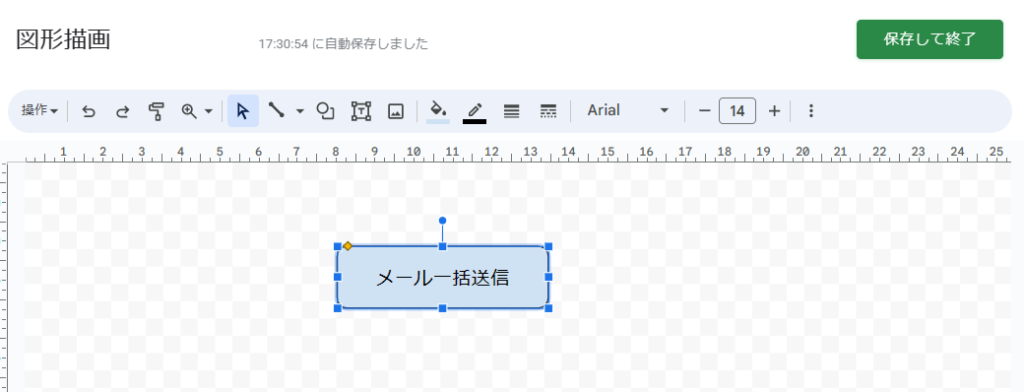
図形描画ウィンドウが開いたら、図形からコマンドボタン用の図形を選択します。
(ここでは角丸四角形)

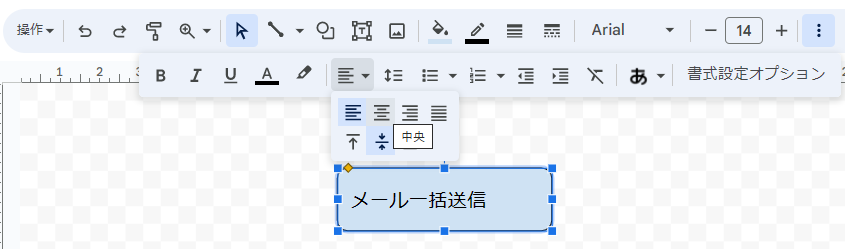
作成した図形に文字を入れて、配置を中央寄せに。

ここまでできたら右上の「保存して終了」をクリックして終了します。

するとシート上にコマンドボタン風の図形が配置されます。

コーディング
それでは準備もできたところで、実際にコーディングしてみましょう。
メールアドレスの取得
メールアドレス一覧シートの各項目「No」「Name」「email」を変数に格納します。
格納する際、最終行を取得するのに getLastRow() を使用して「2行目~最終行」の範囲が指定できるようになっています。
それらを踏襲したプログラムがこちら。
const wb = SpreadsheetApp.getActiveSpreadsheet();
const ws = wb.getSheetByName("メールアドレス一覧");
//対象シートの最終行番号の格納
var lR = ws.getLastRow();
//各列の値格納
const noList = ws.getRange(2, 1, lR).getValues(); //No
const nameList = ws.getRange(2, 2, lR).getValues(); //Name
const emailList = ws.getRange(2, 3, lR).getValues(); //emailメール送信処理
続いてこの記事の主役になるメール送信処理部分を書いていきます。
こちらはまず「送信者名」「件名」「本文」をそれぞれ「メールテンプレート」シートから取得します。
取得したら本文内にパラメータの置き換えに対応できるよう、replace処理を入れて送信を行います。
VB.NETやC#でメール送信処理を作ろうとすると、SmtpClientやMailKit等のクラス、ライブラリを使用する必要がありましたが、これが初めての時は結構苦戦します。
それに比べてスプレッドシートのGASはなんて簡単でしょう。少ない設定で簡単にメール送信が可能です。
上述らを踏襲したサンプルコードが以下です。
function send_Email(no, name, email){
const wb = SpreadsheetApp.getActiveSpreadsheet();
const ws_temp = wb.getSheetByName("メールテンプレート");
let sendername = ws_temp.getRange(2,1).getValue()
const temp_subject = ws_temp.getRange(4, 1).getValue()
const temp_body = ws_temp.getRange(6, 1).getValue()
let subject = temp_subject
let body = temp_body
.replace(/{no}/g,no)
.replace(/{name}/g,name)
.replace(/{email}/g,email)
const options = { name: sendername, htmlBody: body };
GmailApp.sendEmail(email, subject, body, options);
}ソースコード全体
という事でほぼほぼ作り込みが完了しましたので、改めて先述2点を合わせて全体のコーディングを確認していきます。
このプログラムは「push_Email()」から始まり、その中でメール送信処理を行う「send_Email()」を呼び出してメール送信を行います。
呼び出しは「メールアドレス一覧」シートから取得したデータの数分for文で繰り返し実行するという基本的なスタイル。
特に難しいところが無いので、説明はこの辺にして全体のソースコードサンプルが以下になります。
function push_Email() {
const wb = SpreadsheetApp.getActiveSpreadsheet();
const ws = wb.getSheetByName("メールアドレス一覧");
//対象シートの最終行番号の格納
var lR = ws.getLastRow();
//各列の値格納
const noList = ws.getRange(2, 1, lR).getValues(); //No
const nameList = ws.getRange(2, 2, lR).getValues(); //Name
const emailList = ws.getRange(2, 3, lR).getValues(); //email
// メールアドレスリストの数分ループ
for(let i = 0; i <= noList.length - 1; i++){
//emailが設定されている場合
if (emailList[i][0] != "" ){
//メール送信処理へ
send_Email(noList[i][0], nameList[i][0], emailList[i][0]);
}
}
}
function send_Email(no, name, email){
const wb = SpreadsheetApp.getActiveSpreadsheet();
const ws_temp = wb.getSheetByName("メールテンプレート");
let sendername = ws_temp.getRange(2,1).getValue()
const temp_subject = ws_temp.getRange(4, 1).getValue()
const temp_body = ws_temp.getRange(6, 1).getValue()
let subject = temp_subject
let body = temp_body
.replace(/{no}/g,no)
.replace(/{name}/g,name)
.replace(/{email}/g,email)
const options = { name: sendername, htmlBody: body };
GmailApp.sendEmail(email, subject, body, options);
}スクリプトを割り当て
プログラムが書けたら、実際に実行してみましょう。
その前に、「メール送信ボタンの配置」で作成したボタンにスクリプトの割り当てをしていきます。
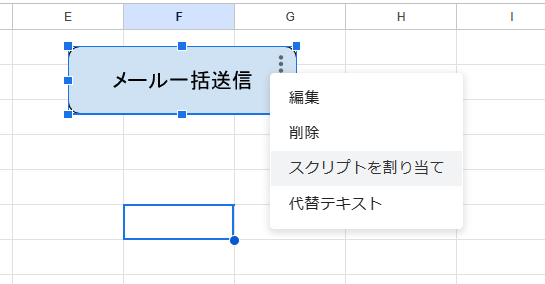
既に作成してあるコマンドボタンを選択し、図形内の右上にある3連点を押すとメニューが出てきますので、その中から「スクリプトを割り当て」を選択します。

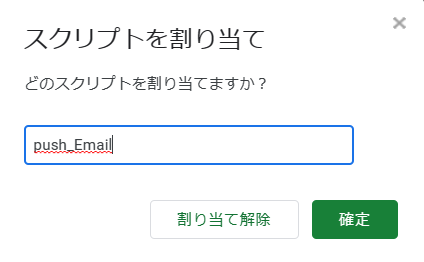
割り当てるスクリプトは先ほど作成したスクリプト「push_Email」を入力して「確定」ボタンを押下します。

以上でスクリプトの割り当てが完了です。
実行
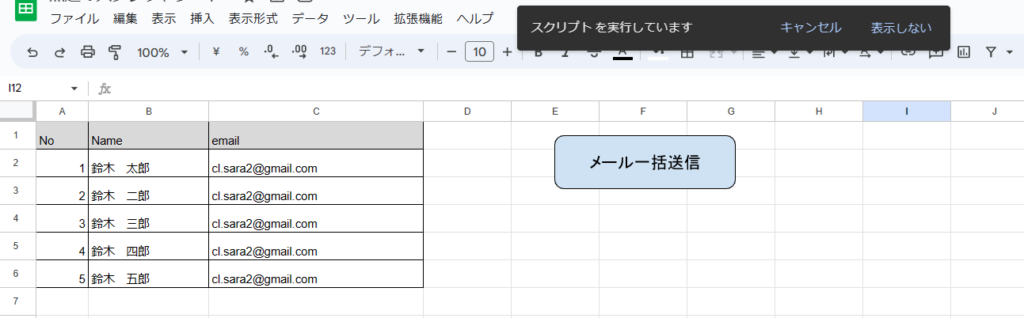
それでは「メール一括送信」ボタンを押して実行します!


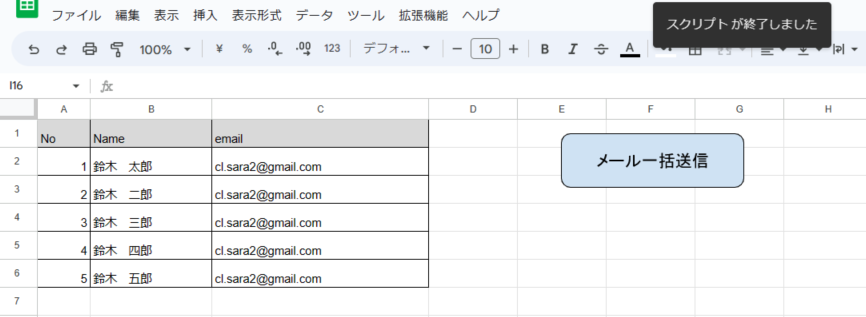
GASの実行はひっそりと終わりますよね。

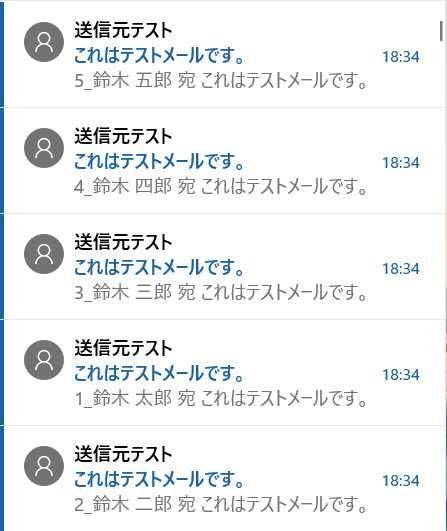
ちゃんと送れています。何のエラーも無くすんなりいきましたね。
まとめ
やってみると簡単。でもちょっと疑問もありました。
それはこの部分
//各列の値格納
const noList = ws.getRange(2, 1, lR).getValues(); //No
const nameList = ws.getRange(2, 2, lR).getValues(); //Name
const emailList = ws.getRange(2, 3, lR).getValues(); //email何が疑問かと言うと、これ2行目~最終行目までの範囲をまるっと格納してるんですが、この変数の中身が、
[0]:1
[1]:2
[2]:3
[3]:4
[4]:5
[5]:””
Length:6
最後の[5]="" は、なんで入ってくるです・・・?
最終行(lR)はもちろん6でしたよ。6行目。2行目~6行目だから、Length:5じゃないのかなあ。ならないのかな。
GAS初心者の戦いは続きます。

